Table des matières
Création de cartes de jeu en HTML et CSS
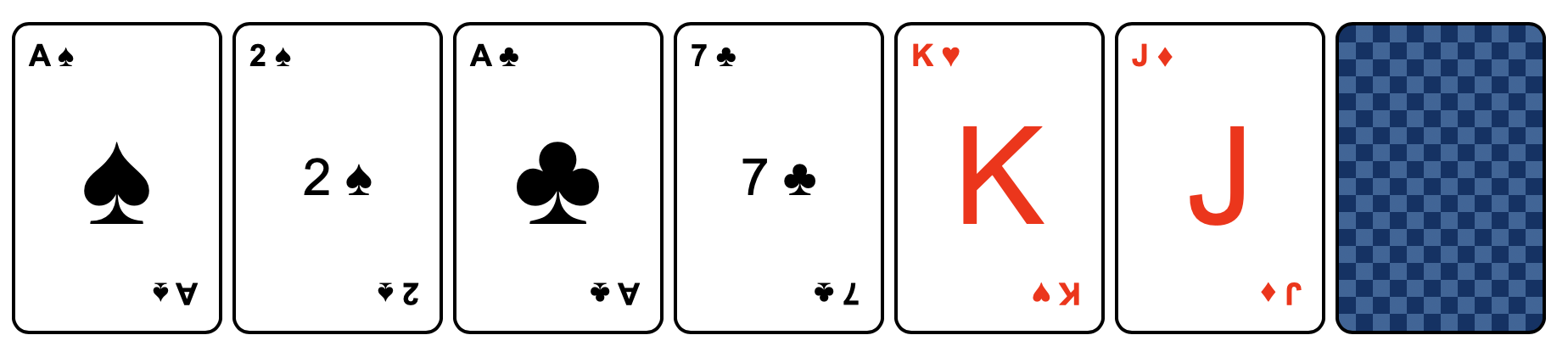
Dans cette séance, vous allez créer une carte de jeu à jouer basique (ex. : carte de blackjack) en utilisant uniquement HTML et CSS. Vous devrez styliser cette carte de manière à représenter l’une des 52 cartes d’un jeu traditionnel (exemple : un 7 de cœur ou un roi de pique).
N’oubliez pas d’utiliser le validateur HTML et le validateur CSS pour vérifier la conformité de votre code.

Partie 1 : Structure HTML de la carte
- Créez un fichier HTML et un fichier CSS liés.
- Dans votre fichier HTML, créez un élément
<div>avec la classe.cardqui représentera la carte. - À l’intérieur de cette carte, ajoutez :
- Deux éléments
<div>pour afficher la valeur et le symbole de la carte dans les coins supérieurs gauche et inférieur droit. - Un élément central qui contient la valeur de la carte.
- Les symboles sont des caractères UTF-8 : ♠, ♣, ♥, ♦
- Deux éléments
Partie 2 : Stylisation de la carte avec CSS
- Appliquez un style de base pour la carte (
.card) :- Taille : 120px de largeur et 180px de hauteur.
- Bordures : arrondies avec une bordure fine et noire.
- Fond : blanc pour l’avant de la carte.
- Utilisez Flexbox pour centrer et positionner les éléments à l’intérieur de la carte :
- Centrez les symboles principaux au milieu de la carte.
- Placez les valeurs dans les coins supérieurs gauche et inférieur droit.
- Utilisez des transformations CSS pour ajuster l’orientation du texte dans les coins (par exemple, faites pivoter la valeur dans le coin inférieur droit de 180 degrés).
Partie 3 : Stylisation des symboles et valeurs
- Ajuster la couleur des symboles et des valeurs
- Pour les cartes de cœurs et carreaux, les symboles et la valeur doivent être rouges.
- Pour les cartes de piques et trèfles, les symboles et la valeur doivent être noirs.
- Ajustez la taille des symboles et des valeurs pour qu’ils soient bien lisibles :
- Les figures (A, J, Q, K) doivent avoir un grand symbole au centre (80px).
- Les autres cartes (2 à 10) doivent avoir la valeur et un petit symbole au centre (30px) .
Partie 4 : Dos de la carte
Créez une classe card-back pour le dos de la carte, avec une couleur de fond et un motif (par exemple, un fond bleu avec des carres). Ajoutez une classe card-front pour les autres cartes.
Partie 5 : Jeu de carte
Afficher sous forme de grille les 52 cartes du jeu.